響應式網站(zhàn)怎麽樣,适合所有(yǒu)企業嗎?
現在有(yǒu)很(hěn)多(duō)公司和(hé)客戶做(zuò)網站(zhàn)的時(shí)候越來(lái)越傾向于響應式網頁。但(dàn)并不是所有(yǒu)行(xíng)業所有(yǒu)網站(zhàn)都适合做(zuò)成響應式。今天小(xiǎo)編就來(lái)簡單介紹下響應式網站(zhàn),首先我們來(lái)看下它是否适合所有(yǒu)企業網站(zhàn)。
網站(zhàn)類型
1、可(kě)能還(hái)真不适合國內(nèi)的電(diàn)商類網站(zhàn)。
原因:因為(wèi)國內(nèi)的電(diàn)商類網站(zhàn)都太複雜,整個(gè)頁面都是大(dà)而亂的,巴不得(de)陳列所有(yǒu)的內(nèi)容讓你(nǐ)在一頁內(nèi)看到。這對于響應式頁面來(lái)說是大(dà)忌,或者說是根本無法實現的。
2、這個(gè)是要看你(nǐ)做(zuò)的頁面類型。比如說,內(nèi)容型的網站(zhàn),确實很(hěn)适合響應式的頁面,但(dàn)是具有(yǒu)一定功能性的網站(zhàn)可(kě)能就不一定适合了。
原因:資訊型網站(zhàn)頁面結構比較單一,适合響應式的前端頁面內(nèi)容微調。而具有(yǒu)一定功能型的網站(zhàn)對于頁面的整體(tǐ)排版和(hé)樣式要求較高(gāo)。 對于響應式頁面,很(hěn)多(duō)人(rén)都以為(wèi)是一種網站(zhàn)跨平台的解決方案。但(dàn)是對于絕大(dà)部分的網站(zhàn)來(lái)說,其實就是一種排版技(jì)巧。隻是這種排版技(jì)巧帶有(yǒu)很(hěn)多(duō)的細節調整。
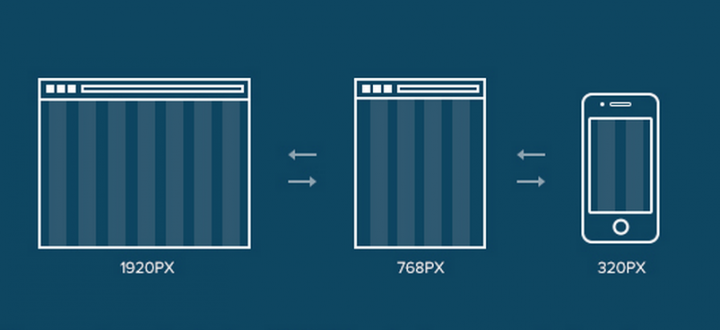
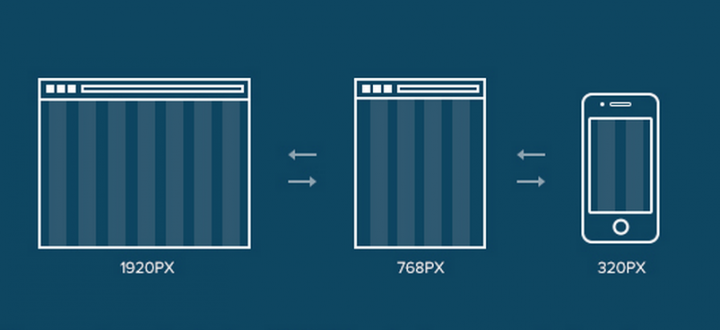
一張圖讓你(nǐ)明(míng)白響應式網站(zhàn)設計(jì)↓↓↓

響應式頁面的優點
1、跨平台。 在手機,pad,電(diàn)腦(nǎo)上(shàng)均有(yǒu)不俗的表現。
2、節省人(rén)力開(kāi)發成本。不再需要有(yǒu)人(rén)特地維護PC頁面,移動頁面。
3、表現力一緻。在不同的平台上(shàng)看到的東西都是基本一緻的,會(huì)讓感覺體(tǐ)驗良好。
響應式頁面的缺點
1、自由度太低(dī),局限性較大(dà)。 你(nǐ)需要考慮在手機,pad,PC上(shàng)三種屏幕下的頁面內(nèi)元素的呈現,會(huì)導緻有(yǒu)着非常大(dà)的局限,比如說我在PC上(shàng)是橫向滑動的通(tōng)欄圖,但(dàn)是在手機和(hé)pad就是不用的。所以,你(nǐ)就隻能用一張單一的圖或者一組靜态圖來(lái)表達。
2、頁面會(huì)比較大(dà),在當前國內(nèi)渣渣2G,3G網絡下打開(kāi)速度會(huì)比較慢。 由于響應式頁面是同時(shí)下載多(duō)套CSS樣式代碼,可(kě)能在手機上(shàng)就下載PC/pad的冗餘代碼,其實毫無意義,而且浪費了流量資源。
3、對于非webkit內(nèi)核的浏覽器(qì)支持極差(IE6,7,8等就直接悲劇(jù)了)。 對于非webkit內(nèi)核的浏覽器(qì),比如說Windows Phone手機上(shàng)用的IE浏覽器(qì),完全就悲劇(jù)了,徹底看不了。不過還(hái)好,現在的IOS,Android都是webkit內(nèi)核,至少(shǎo)在80%以上(shàng)的手機上(shàng)可(kě)以有(yǒu)良好的呈現。
總的來(lái)說,響應式網頁的最終目的就是為(wèi)不同的設備提供優化的浏覽體(tǐ)驗,這個(gè)也是所有(yǒu)網站(zhàn)制(zhì)作(zuò)開(kāi)發者所追求的目标,更是網站(zhàn)技(jì)術(shù)發展的趨勢。但(dàn)響應式設計(jì)隻是實現這一目标的其中一個(gè)手段,隻适用于某些(xiē)類型的網站(zhàn),不可(kě)一概而論。