網頁導航設計(jì)2017趨勢
在網頁設計(jì)中,導航設計(jì)的重要性僅次于內(nèi)容。即使你(nǐ)有(yǒu)好的內(nèi)容,用戶找不到也沒有(yǒu)意義。
所謂的導航設計(jì),指的是有(yǒu)一個(gè)「主頁 」标簽,一個(gè)「關于 」标簽和(hé)一個(gè)「聯系我們 」的标簽。根據網站(zhàn)定位的不同,可(kě)能還(hái)會(huì)有(yǒu)更多(duō)的标簽。不管怎樣,重要的是你(nǐ)需要讓它們顯得(de)美觀。
現在的導航欄是什麽樣
1. 純浏覽
也就是傳統的導航欄,它們是一系列的鏈接,或水(shuǐ)平或豎直放在頁面頂端或邊緣。這種導航并沒有(yǒu)被淘汰,隻是變得(de)更簡短(duǎn)了。菜單式導航也屬于這類。
這種類型一般應用于電(diàn)商、宣傳類網站(zhàn),因為(wèi)在這種網站(zhàn)上(shàng)他們效果最好。
2.隐藏式導覽
這幾乎是今天所有(yǒu)的手機端導航模式。在一個(gè)按鈕後面隐藏導覽是有(yǒu)意義的。這個(gè)模式也傳播到了桌面端。
3.混合導航
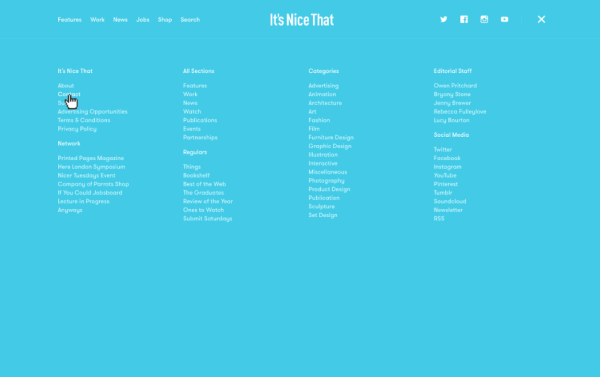
在大(dà)型網站(zhàn)中,往往需要不止一種導航模式。
這種大(dà)型的網站(zhàn)往往會(huì)利用頁腳的部分來(lái)做(zuò)導航,這種導航一般是對頂部導航的重複,為(wèi)用戶提供方便。也可(kě)能是二級導航的主頁,對小(xiǎo)部分的用戶有(yǒu)用。
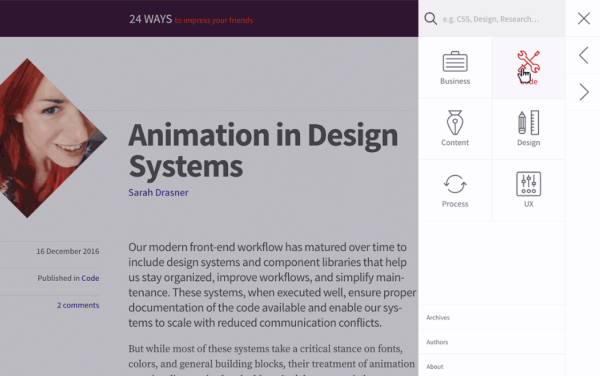
4. 基于分類的導航
這種分類就是帶你(nǐ)的用戶通(tōng)過類别浏覽網站(zhàn)。這些(xiē)分類可(kě)能是基于主題、日期、标簽,總之是讓你(nǐ)找到更多(duō)同類的內(nèi)容。

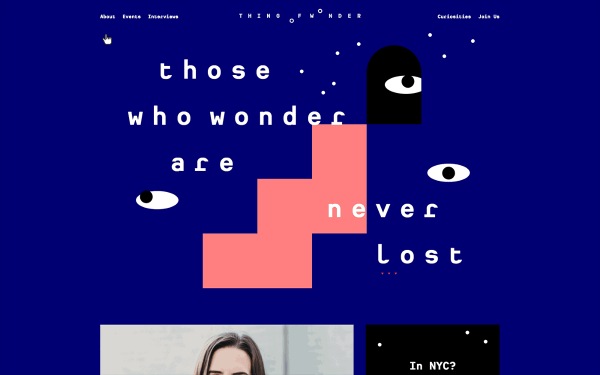
5、實驗性導航
這不是某一種類别的導航,而是一系列的導航方式。往往用在作(zuò)品集網站(zhàn)上(shàng),設計(jì)師(shī)可(kě)以天馬行(xíng)空(kōng)發揮創意。這種導航的特點往往是抛棄傳統導航,把導航欄裏的條目拆分到頁面各處。角落往往是最受歡迎的。
這種導航往往用的是 JS 語言排列布局,加上(shàng)很(hěn)多(duō)動效。這種方式往往會(huì)在一定程度上(shàng)破壞可(kě)用性,但(dàn)不得(de)不說這會(huì)給人(rén)非常新穎的感覺。
未來(lái)導航
較近的未來(lái):
除了你(nǐ)想創新設計(jì)的那(nà)些(xiē)導航之外,近期的趨勢還(hái)是繼續制(zhì)作(zuò)響應式的、基于屏幕判斷尺寸的設計(jì)。那(nà)種标準化的單一尺寸設計(jì)已經是過去時(shí)了。
另外,對于區(qū)分電(diàn)腦(nǎo)屏幕和(hé)手機屏幕的導航設計(jì)意識會(huì)興起,尤其是對于大(dà)型網站(zhàn)來(lái)說。比如,下拉式菜單可(kě)能會(huì)被下鑽式菜單,或是被其他更适應小(xiǎo)屏幕的導航代替。
人(rén)們對虛拟現實的信念也會(huì)改變我們的一些(xiē)設計(jì)模式。 VR 本身并沒法做(zuò)太多(duō),因為(wèi)在外部世界,VR 會(huì)在某種程度上(shàng)蒙蔽你(nǐ)的雙眼,他并不是真正機動的。要讓人(rén)們取下 VR,需要大(dà)衆取下 VR。而他們當中大(dà)部分人(rén)并不是在辦公室工作(zuò)的 Nerd。
但(dàn)至少(shǎo)在一定時(shí)間(jiān)以內(nèi),那(nà)些(xiē)期待 VR 帶來(lái)下一個(gè)技(jì)術(shù)改變的人(rén)群,會(huì)在很(hěn)大(dà)程度上(shàng)影(yǐng)響設計(jì)的模式,這也不一定是一件壞事。
隐約可(kě)見的未來(lái)
對大(dà)多(duō)數(shù)人(rén)來(lái)說更可(kě)口(也更有(yǒu)用)的一個(gè)未來(lái)是增強現實。伴随谷歌(gē)眼睛的誕生(shēng)(雖然接受度很(hěn)差),AR 有(yǒu)了一個(gè)比較艱難的開(kāi)端。但(dàn)在一些(xiē)更加用戶友(yǒu)好的情況下,如 Pokemon Go, AR 的情況卻非常好,甚至是達到了瘋狂的階段(雖然時(shí)不時(shí)有(yǒu) PGO 相關的誇張新聞傳來(lái))。假以時(shí)日,我們可(kě)能就會(huì)看到一些(xiē)更加友(yǒu)好的面向 AR 的設備。

另一個(gè)趨勢是自動化。智能化家(jiā)居,無人(rén)駕駛,等等,未來(lái)的設備甚至不需要我們通(tōng)過與它接觸來(lái)進行(xíng)交互。
這也對網頁設計(jì)會(huì)有(yǒu)巨大(dà)的影(yǐng)響。現在我們幾乎都還(hái)是非常依賴鼠标和(hé)手指來(lái)進行(xíng)點按。但(dàn)這一切都會(huì)随着時(shí)間(jiān)改變。
随着如 Siri 和(hé) Cortana 的虛拟設備變得(de)越來(lái)越智能,人(rén)們就越來(lái)越不需要與設備進行(xíng)物理(lǐ)接觸來(lái)進行(xíng)交流和(hé)獲取信息。現在我們很(hěn)多(duō)設備都可(kě)以通(tōng)過語音(yīn)操作(zuò)了(想想淘寶和(hé)百度的語音(yīn)輸入),這在未來(lái)也是一個(gè)大(dà)趨勢,這種操作(zuò)會(huì)變的更加精細。
這不會(huì)是所有(yǒu)的人(rén)機交互運用的方式,但(dàn)我強烈懷疑在未來(lái)的網頁導航設計(jì)中,用戶友(yǒu)好和(hé)機器(qì)友(yǒu)好至少(shǎo)會(huì)占據同等重要的地位。這将是一個(gè)有(yǒu)趣的挑戰。